반응형

최근 블로그들을 살펴보다 보면 일본어 표시 라고 아이콘이 있고
클릭하면 일본어로 번역된 블로그를 보여주는 곳이 많이 있습니다.
별 필요는 없겠지만 어쩌다 잘 못들어온 일본분들을 위해 저도 한번 만들어 보겠습니다.
저는 일본에 살고 있어서 필요하도 생각도 들기도 해서요

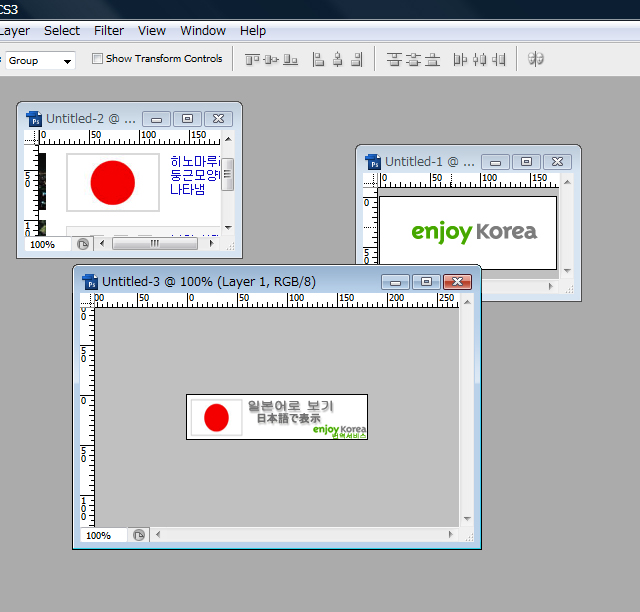
우선 포토샵으로 아이콘을 만듭니다.
포토샵이 난감하신분은 대충 이미지나
택스트로 하셔도 무난 할껏 같습니다.

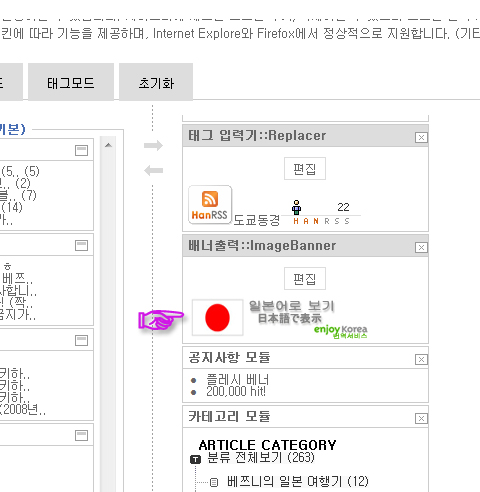
그리고 스킨의 사이드 바에가서
이미지 베너 출력을 선택
드래그하여 원하는 위치에 집어 넣습니다
텍스트인분은 코드베너나 태그 입력기를 옮기고
<a herf="주소"> 이런식으로 넣으면 됩니다
하지만 텍스트보다는 이미지가 더 이쁘다고 생각하기에

요로코롬 이미지 베너를 넣어 보았습니다.
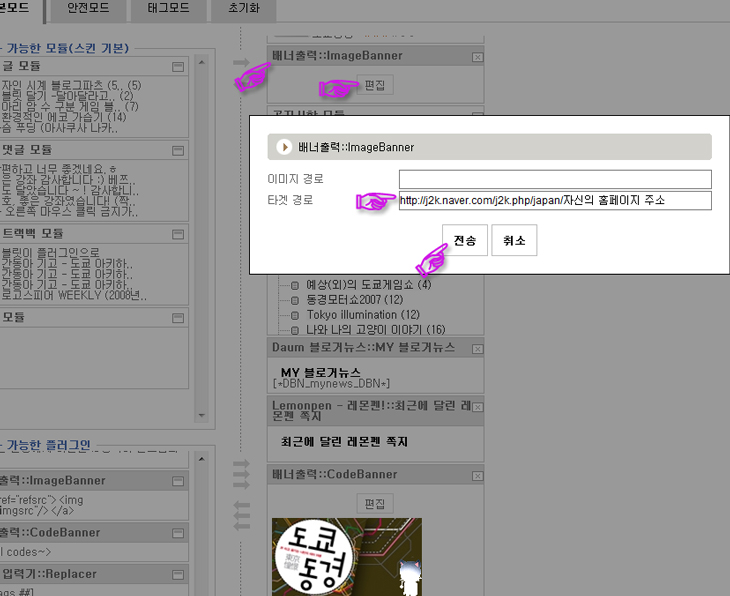
그리고 편집버튼을 누르고
이미지경로와
타겟경로에 주소를 넣어줍니다
이미지 경로는 이미지를 넣어둔 곳 주소를 입력하면되고
타겟경로는 앞으로 표시될 페이지 주소입니다.
대신 번역툴을 이용해야 하기 때문에
자신의 주소앞에 http://j2k.naver.com/j2k.php/japan/ 를 붙혀주시면 됩니다. (인조이코리아 일본사이트)
http://j2k.naver.com/j2k.php/japan/http://endeva.tistory.com/ 이런식으로 들어가겠지요 ^-^

그러면 아까 만들어 둔 이미지가~~
들어가 있는 것을 확인 하실 수 있습니다.
그리고 작동은 지금 페이지 옆(사이드바)에 있는 이미지를 클릭해 주시면 끝입니다~
그런데 싱크로 율이 그렇게 좋아 보지는 않는군요 한 50~60%
그래도 대강 내용은 전달 되니까요 ^-^

대신에 일본에도 있는 개방형 블로그를 써볼까 합니다.
소스로 고쳐야 되서 무지 귀찮은게 문제 지만요
http://blog.fc2.com/
아무튼 이미지 한장으로 간단히 일본어 표시되게 해보았습니다~
것보다 일본어 지원은 언제부터 되는 거에요 >.<
반응형



